Man begegnet meistens die Schwierigkeit beim Erstellen eines Web Scrapers, automatische Paginierung verwirklichen zu lassen. Wenn Sie auch darüber keine Ahnung haben, dann lesen Sie bitte weiter. Im Artikel zeigen wir insgasamt vier Lösungen für vier verschiedenen Situationen, die beim Web Scraping oft zu beobachten sind.
1. Mit “Weiter” oder “Nächste” Button

Auf “Weiter” oder “Nächste” Knopf zu Klicken ist die am häufigsten zu verwendene Methode für Paginierung, die es dem Benutzer leicht macht, die Seite umzublättern. Es ist auch einfach, diese Weise für Paginierung mit Octoparse zu verfügen.
Obwohl sich die Zeichen für Nächste Seite in verschiedenen Formen präsentieren, gibt es doch eine allgemeine Regel dafür. Fügen Sie einfach einen Workflow der Pagination hinzu, durch klicken auf den Knopf “Weiter” oder “Nächste”, oder “>”.
Noch ein Tutorial dafür. Klicken Sie hier: Umgang mit Paginierung (mit Button „Nächste“)
2. Ohne “Weiter” oder “Nächste”, nur Nummer für Paginierung

Die Weise der Paginierung mit Nummern ist ganz ähnlich wie die mit “Weiter” oder “Nächste”.
Was unterschiedlich ist, man soll die Nummer zuerst lokalisieren. Aber wie? Mit Octoparse ist das Problem sehr leicht zu beheben. Dazu muss man nur die Auto-Detektion klicken, dann alles ist in Ordnung. Oder man kann auch manuell einen Workflow dagegen erstellen, dann muss man XPath verwenden, um die Nummerzeichen zu lokalisieren.
Wenn Sie drüber keine Ahnung haben, klicken Sie hier und lesen Sie nach: Umgang mit Paginierung (ohne Button „Nächste“)
3. Unendliches Scrollen nachunten
Infinitive Scrolling,auch bekannt als “endloses Scrollen” ist eine Technik, die am häufigsten von Websites mit JavaScript oder AJAX verwendet wird, um zusätzliche Inhalte dynamisch zu laden, wenn die Benutzer bis zum unteren Ende der Webseite scrollen. Anstelle der Schaltflächen für die Seitennavigation “Weiter” verwenden viele Websites das unendliche Scrollen, damit sich die Benutzer nicht durch die vielen Seiten klicken müssen. Unendliches Scrollen wird typischerweise von Websites verwendet, die eine große Menge an Daten anzeigen müssen, wie z. B. Social-Media-Plattformen wie Twitter.
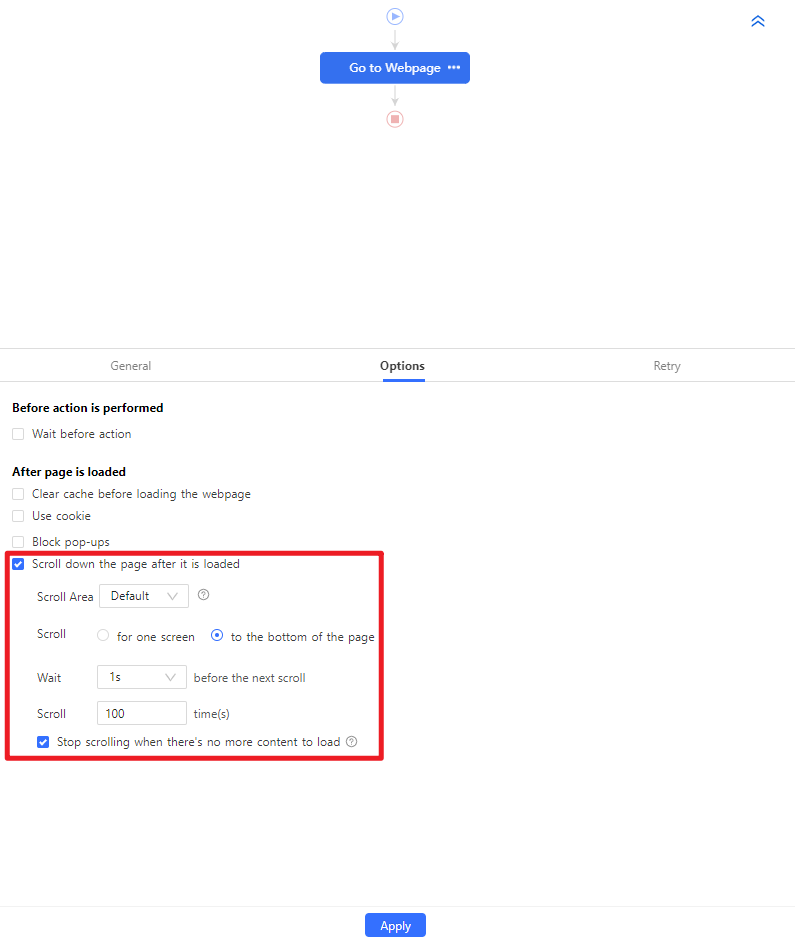
Octoparse imitiert das Scrollverhalten von Infinitive Scrolling. Je nach der Menge des zu ladenden Inhalts müssen Sie nur die entsprechende Scroll-Zeit und den Scroll-Weg einstellen, und schon wird die Seite automatisch gescrollt (ein Beispiel finden Sie hier)
Noch ein Tutorial dafür. Klicken Sie hier:Umgang mit Scrollen

4. Mit “Mehr anzeigen” Button

Die Navigation über den Button “Mehr anzeigen” ist eine weitere beliebte Alternative zum unendlichen Scrollen. Octoparse behandelt “Mehr anzeigen” in der gleichen Weise wie “Nächste”.
Wenn Sie über die praktische Verwendung der Paginierung mit “Mehr anzeigen” wissen möchten, gibt es ein Tutorial dafür. Klicken Sie hier: Umgang mit Paginierung (mit Button „Mehr Laden“)
Zusammenfassung
Die Paginierung reduziert die Komplexität von Web Scraping und derer Einstellung kann mit Hilfe von Octoparse vereinfacht werden.Aber wenn wir den Workflow mit Paginierung nicht richtig eingerichtet haben, führt es zu fehlenden Daten und Zeitverschwendung. Deshalb soll man zuerst die Tutorials in diesem Artikel duchlesen und mit Octoparse einige Übungen machen.
Hier bekommen Sie Octoparse! 🤩
Preis: $0~$249 pro Monat
Packet & Preise:Octoparse Premium-Preise & Verpackung
Kostenlose Testversion: 14-tägige kostenlose Testversion
Herunterladen:Octoparse für Windows und MacOs
Wenn Sie Probleme bei der Datenextraktion haben, oder uns etwas Vorschlägen geben möchten, kontaktieren Sie bitte uns per E-Mail (support@octoparse.com). 💬
Autor*in: Das Octoparse Team ❤️